Конический градиент в Иллюстраторе - 2-а спопосба создания
Два способа сделать то, чего нет… в Adobe Illustrator
Конический тип градиента отсутствует в арсенале ведущего векторного редактора с самого начала - и до сих пор. Это уже "добрая" традиция. Если вы встречаете дизайн, насыщенный коническими градиентными заливками, можно быть уверенным, что это сделано не в Иллюстраторе. Хотелось бы поколебать вашу уверенность. Потому что есть как минимум два способа создать конический градиент в Adobe Illustrator.
Первый способ работает в версиях начиная с 10-й (9-й?), т.к. использует возможности эффекта Envelope. Суть приёма: эффект надо применить к узкому вертикальному прямоугольнику, у которого градиентная заливка идет в горизонтальном направлении. При этом важно включить опцию Distort Linear Gradients в диалоге, вызываемом в меню Object>Envelope Distort>Envelope Options. Там же можно увеличить значение Fidelity до максимума (либо сделать это на завершающей стадии работы). Подробная иллюстрация способа - ниже, краткая - на сайте-источнике информации.
Второй способ работает во всех версиях, начиная с 8-й, поскольку использует возможности инструмента Blend. Кратко его суть: Blend применяется к последовательности отрезков, один конец которых расположен в общем центре, а другой - на воображаемой окружности через определенные промежутки. Переход образуется между 1-м и 2-м отрезками, затем - 2-м и 3-м... наконец, замыкается между последним и 1-м. Цвет "градиента" регулируется цветом отрезков. См. иллюстрированный пример ниже.
PS. См. здесь продолжение исследования (способы 3 и 4):
Первый способ - Effect''ный
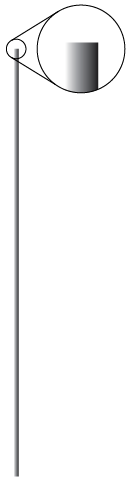
 1. Для начала изготовим исходный объект. Это будет узкий прямоугольник с градиентной заливкой по умолчанию.
1. Для начала изготовим исходный объект. Это будет узкий прямоугольник с градиентной заливкой по умолчанию.
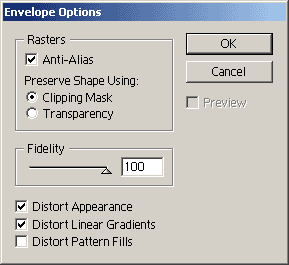
 2. Поскольку в дальнейшем нам понадобится инструмент Envelope, мы должны настроить его. А именно: включить опцию Distort Linear Gradient (ее назначение очевидно, она позволяет трансформировать градиенты). Здесь же можно увеличить значение Fidelity, то есть точности трансформации. Это даст в итоге более аккуратный градиент, но потребует дополнительных ресурсов для его отображения на экране. Можете оставить изменение этого значения на более поздний этап работы.
2. Поскольку в дальнейшем нам понадобится инструмент Envelope, мы должны настроить его. А именно: включить опцию Distort Linear Gradient (ее назначение очевидно, она позволяет трансформировать градиенты). Здесь же можно увеличить значение Fidelity, то есть точности трансформации. Это даст в итоге более аккуратный градиент, но потребует дополнительных ресурсов для его отображения на экране. Можете оставить изменение этого значения на более поздний этап работы.
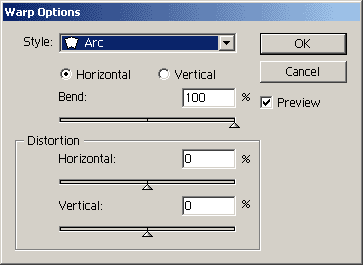
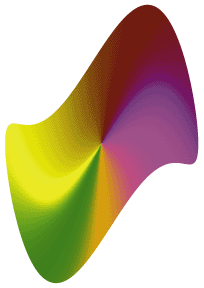
 3. Применяем к нашему исходному объекту дисторцию, но не через меню Effects, а через меню Object>Envelope Distort>Make With Warp.
3. Применяем к нашему исходному объекту дисторцию, но не через меню Effects, а через меню Object>Envelope Distort>Make With Warp.
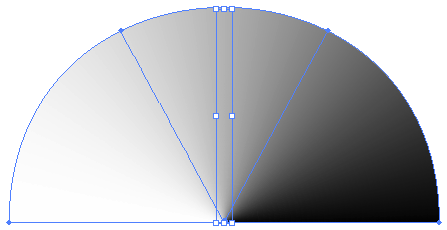
 Получаем объект, равный половине конического градиента. Если нажать Ctrl+Shift+V, то мы получим доступ к редактированию исходного объекта - в частности, его градиентной заливки. Так можно редактировать точки перехода цвета, добавлять новые и удалять ненужные.
Получаем объект, равный половине конического градиента. Если нажать Ctrl+Shift+V, то мы получим доступ к редактированию исходного объекта - в частности, его градиентной заливки. Так можно редактировать точки перехода цвета, добавлять новые и удалять ненужные.
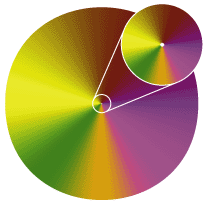
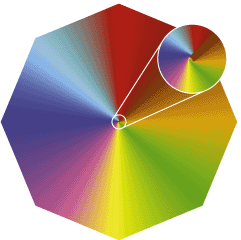
5. Сложив 2 такие половинки, делаем отличный конический градиент.
На данном изображении фигура уменьшена на 50%, в реальности ее радиус равен длине прямоугольника.
Примечания к первому способу
 У "конического градиента", полученного таким способом, есть свои недостатки.
У "конического градиента", полученного таким способом, есть свои недостатки.
Во-первых, та же проблема с неаккуратным центром, что и у "конического градиента", полученного с помощью бленды. И решить ее можно практически тем же способом: уменьшить ширину исходного объекта.
Во-вторых, полученный объект остается векторным только на этапе редактирования. Поскольку в действительности он построен по принципу Mesh (это можно увидеть, изучив палитру Appearance), то при печати он будет отрастрирован с разрешением, установленным для растеризации эффектов. *
В-третьих, проделать описанное можно только работая в Иллюстраторе не ниже 10-й версии. (Я не имею возможности проверить, работал ли подобный способ в 9-ке, но поскольку 9-я версия не слишком популярна, то это не принципиально.)
 Существенным же удобством данного способа является то, что полученный объект можно в дальнейшем трансформировать без особых сложностей и даже применять к нему дополнительные эффекты трансформации.
Существенным же удобством данного способа является то, что полученный объект можно в дальнейшем трансформировать без особых сложностей и даже применять к нему дополнительные эффекты трансформации.
---
*Это верно, по крайней мере, для PostScript Level 2.
Идея - Shlyapa. Пересказ и иллюстрации - arhip
Второй способ
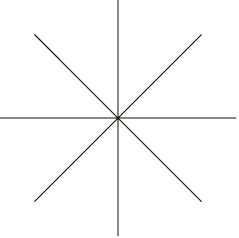
 1. Строим отрезки, соединяющиеся одним концом.
1. Строим отрезки, соединяющиеся одним концом.
В данном случае один отрезок 3 раза повернут на 45° с копированием, затем к фигуре применен фильтр Pathfinder > Outline, чтобы получить 8 отрезков.
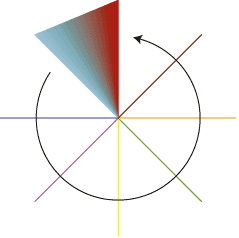
 2. Назначаем полученным отрезкам нужный цвет, затем попарно выделяем и жмем Ctrl+Alt+B, чтобы создать бленду.
2. Назначаем полученным отрезкам нужный цвет, затем попарно выделяем и жмем Ctrl+Alt+B, чтобы создать бленду.
Если цвета у отрезков близкие, то шагов в бленде будет недостаточно, их можно отрегулировать в свойствах бленды, задав количество шагов явно.
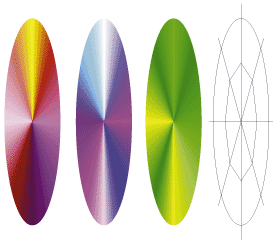
3. Бленда закончена. Можно поместить ее в маску нужной формы.
Примечания ко второму способу
 В данном "градиенте" есть одно проблемное место — не очень аккуратная стыковка линий в центре. Если это важно, попробуйте уменьшить толщину линий. Возможно, одновременно потребуется увеличить количество шагов в бленде, чтобы не возникали просветы между шагами.
В данном "градиенте" есть одно проблемное место — не очень аккуратная стыковка линий в центре. Если это важно, попробуйте уменьшить толщину линий. Возможно, одновременно потребуется увеличить количество шагов в бленде, чтобы не возникали просветы между шагами.
 Бленда может быть трансформирована в ограниченных пределах, оставаясь полностью векторной. Цвета регулируются цветом соответствующих отрезков.
Бленда может быть трансформирована в ограниченных пределах, оставаясь полностью векторной. Цвета регулируются цветом соответствующих отрезков.
Количество точек изменения цвета (т.е. образующих бленду отрезков) может быть различным, но не стоит переходить пределы разумной достаточности.
Такой "градиент" остается векторным на всех этапах работы.
Сделать его можно в любой версии Иллюстратора, начиная с 8-ой.
Есть еще как минимум 2 способа получить конический градиент, не выходя из Adobe Illustrator.
Первый (он же третий, в общем числе) способ
С помощью бесплатного плагина Radial distort, который создает радиальную дисторцию объекта, например, для компенсации соответствующей дисторции при печати на конусообразных, скошеных поверхностях (таких как горлышко бутылки). (См. в Обзорах программ.)
Так вот, у этого простого плагина есть и другие применения. Например, как сказано выше, он может служить еще одним средством создания конического градиента. Если создать множество стоящих вплотную узких прямоугольников с плавно изменяющимся цветом (можно получить это через Blend, через Filter > Colors > Blend Horizontally или через Expand линейного градиента в разумно-достаточное число объектов), а потом применить к ним Radial Distort, то... угадайте, что получится? Конечно, в середине мы увидим "дырку от бублика". Ну и что? Делов-то... Аккуратно, при большом увеличении (чтобы не зацепить края объектов), выделите рамкой все узлы объектов, сходящиеся к середине круга, нажмите Ctrl+Alt+J (т.е. Path > Average) и ОК.
Второй (он же четвертый) способ
Скачайте себе файл konischer-verlauf.zip (112 kb) с сайта автора (Wolfgang Reszel). Откройте его в AI 10 или выше. Файл - а это обычный документ в формате AI 10 - содержит и объяснение приема, и объект-mesh для создания на его основе радиальной дисторции. Применяя его к линейному градиенту, получим... коническую заливку.