Macromedia Dreamweaver
Обязательная программа для верстки сайтов
Григорий Овсепян, Владимир Богданов
Относительно большинства других категорий программного обеспечения рекомендовать средство для верстки сайтов — это, пожалуй, одна из самых несложных задач. Стоит лишь абстрагироваться от критерия цены продукта, и вывод напрашивается сам собой: фаворитом по удобству работы, подходящим для всех групп пользователей, создающих сайты, давно уже является программа Dreamweaver производства корпорации Macromedia (www.macromedia.com).
Dreamweaver — продукт, безусловно, далеко не идеальный. Перечень его недочетов и недостатков сопоставим с перечнем достоинств. Однако многие веб-мастера, профессионально занимающиеся версткой сайтов, отмечают, что сегодня Dreamweaver — это, пожалуй, наиболее удобная программа (в том смысле, что остальные та же Microsoft FrontPage, еще хуже). Профессионалы — люди скупые на похвалу, так что даже такая характеристика Dreamweaver позволяет отнести ее к обязательным программам в классе инструментов для веб-верстки.
Dreamweaver примечательна тем, что довольно универсальна и ориентирована на пользователей разного уровня подготовки. Начинающему веб-мастеру программа понравится тем, что имеет несложный интерфейс и визуальные средства верстки (хоть и далеко не совершенные). Опытный профессионал, способный написать код в текстовом редакторе, на визуальные средства полагаться не будет, предпочитая отлаживать HTML-код вручную. Но и эту операцию проще делать в интерфейсе Dreamweaver, используя его не как визуальный редактор, а как менеджер сайта.
Средства повышения производительности труда
Если воспринимать эту программу преимущественно как инструмент ручной механизации для повышения производительности труда, то можно считать, что своему назначению она вполне соответствует. Почти все нижеперечисленные функции доступны и в других HTML-редакторах, просто в Dreamweaver они реализованы наиболее удачно.
В частности, в Dreamweaver используется удобная цветовая подсветка синтаксиса HTML-кода. Открывающие и замыкающие тэги, стили, текст — все выделяется разными цветами, поэтому читать, писать и редактировать код очень удобно. Выискивать участок кода, подлежащий редактированию, не нужно. Достаточно выбрать мышью проблемный участок в окне визуального редактирования, и он синхронно будет подсвечен в тексте кода. При визуальном редактировании код записывается в удобном структурированном виде.

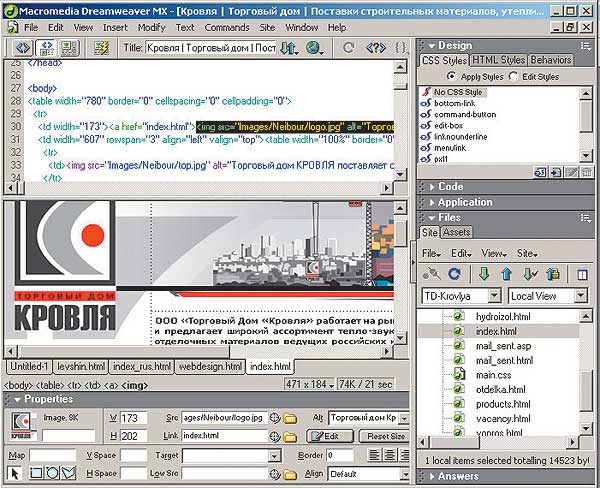
Интерфейс Macromedia Dreamweaver MX (версия 6.0)

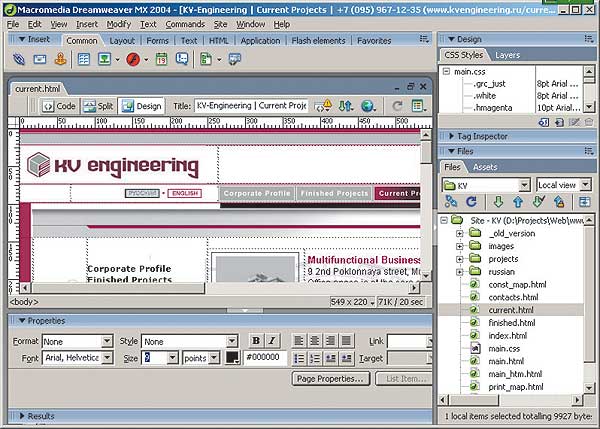
Интерфейс Macromedia Dreamweaver MX 2004 (версия 7.0)
Относительно удачно в Dreamweaver организована работа с каскадными таблицами стилей. Порой стили (заданные варианты оформления текста, таблиц, гиперссылок и пр.) требуют ручного редактирования, но если не изобретать ничего сложного, то программа с этим справляется. До недавних пор в Dreamweaver не было средств визуального отображения оформления стилей (как это сделано, например, в Word). Вплоть до версии 6.0 (Dreamweaver MX) стили в списке писались системным шрифтом, поэтому их оформление веб-мастер должен был помнить или перебирать стили вручную для их применения. В новой версии Dreamweaver MX 2004 (версия 7.0, входит в состав пакета Macromedia Studio MX 2004) эта проблема наконец-то решена — стили внешне отображаются почти так же, как в Word, что очень удобно. Если шрифтовое оформление сайта перестало нравиться, достаточно поменять стиль, а все изменения будут выполнены в автоматическом режиме.
Важным элементом повышения производительности остается также шаблонная технология, очень удачно реализованная в нашей обязательной программе. Нет, речь не идет о конструкторе сайта. Шаблон — это типовое графическое и табличное оформление страницы, которое не меняется, скажем, для всех страниц второго уровня на сайте. Предположим, на страницах второго уровня используются одинаковые графическая шапка, меню, адрес и контактная информация, а изменяется лишь основной текст. И таких страниц — штук двадцать. Представьте, что сайт сверстан, а на всех страницах понадобилось изменить телефон или добавить пункт в меню. Тогда вместо того, чтобы последовательно открывать все страницы и менять контактную информацию, достаточно внести изменения только в один файл шаблона, а все страницы, выполненные в этом шаблоне, Dreamweaver исправит автоматически за пять секунд.
Если же вы не использовали шаблонную технологию, редактируя копии страниц, то программа поможет внести типовые изменения и в этом случае. У нее есть достаточно продвинутая функция глобальной замены (текстов, участков кода, ссылок, тэгов, атрибутов и пр.). Эта же функция помогает глобально по всему сайту или на избранных страницах удалять лишние тэги, ни на что их не меняя.
Отдельного упоминания заслуживает инструмент очистки кода импортированных HTML-страниц, созданных из документов MS Word. Инструмент так и называется — Clean Up Word HTML. Особенно он полезен, если требуется разместить на сайте текст Word-документа, содержащего таблицы. Dreamweaver после довольно долгого анализа уберет из подобного документа значительную часть мусора (лишние тэги и стили, которые включает Word), а то, что останется, можно будет удалить полуавтоматически, задав вручную нужные параметры мусора.
Среди инструментов, повышающих производительность труда при верстке сайтов, можно отметить также контекстную подстановку тэгов и других синтаксических элементов при ручном вводе HTML-кода (инструменты Tag Insight и Tag Completion). Поведение этих инструментов Dreamweaver в чем-то похоже на систему ускоренного ввода T9 в сотовых телефонах. Начните набирать тэг, а программа предложит несколько вариантов его продолжения. Выбирайте нужный, нажимайте Enter — и тэг с безупречным синтаксисом встанет на место.
Большое внимание в программе уделено коррекции ошибок и поверке на совместимость кода с браузерами разных типов. Однако рассчитывать на то, что Dreamweaver исправит все оплошности веб-мастера, не стоит. Программа лишь указывает на участки, где заметила проблему, и выдает подсказки по сути ошибки.
Преимущества для начинающих
Cредства визуального редактирования по принципу WYSIWYG (что видишь, то и получишь) позволяют приступить к верстке веб-страниц даже без знания основ языка программирования HTML. Куда полезнее окажутся базовые знания английского языка, так как программа не локализована1. Таким образом, собрать страничную таблицу сайта типа «Мои фотографии с пляжа Анталии» вполне сможет человек с гуманитарным образованием, совершенно не знакомый с синтаксисом HTML. Главное, что требуется, — это понимание, что веб-страница представляет собой таблицу, в которую вставляются предварительно подготовленные по размеру картинки и тексты. Все остальное — вопросы для самостоятельного изучения. Стоит попробовать сверстать страницу самостоятельно, и начинающий пользователь быстро обнаружит, что Dreamweaver не любит, когда ширину столбца назначают в процентах от общей ширины таблицы, а также эта программа против экспериментов с фонами и форматирования по высоте ячейки. Доверять принципу WYSIWYG тоже не стоит: в окне редактирования все может выглядеть прекрасно, а при просмотре в браузере та же страница расползется самым прискорбным образом. В общем, на Dreamweaver надейся, но сам не плошай.
1 Впрочем, отсутствие перевода интерфейса Dreamweaver на русский язык — не такая уж проблема, учитывая, что популярной программе посвящено множество учебных пособий. В частности, КомпьютерПресс публиковал подробный мультимедийный учебный курс на CD-ROM в 2000-2003 годах. В Интернете эти курсы доступны по адресу: http://www.e-time.ru/learn.asp.
В остальном программа действительно простая и интуитивно понятная. Этим Dreamweaver похожа, например, на Microsoft Word и выгодно отличается, скажем, от графического редактора Adobe Photoshop, которого без книжки «не прошибешь». Среди ближайших конкурентов Macromedia Dreamweaver сегодня можно отметить, пожалуй, лишь Adobe GoLive. Функциональность этой программы, как и Dreamweaver, также быстро развивается.
Помимо Dreamweaver начинающему веб-мастеру стоит положить «в аптечку» следующий набор программ: Adobe Photoshop (для подготовки эскизов графического дизайна сайта), Adobe ImageReady (для нарезки и оптимизации графических блоков дизайна) и, возможно, Macromedia Flash (для создания анимированных графических модулей).